The 4 Best Mobile Menu Plugin for WordPress You Should Know Right now
WP Mobile Menu Plugins

Found the 4 Best Mobile Menu Plugin for WordPress, after testing some other WordPress mobile menu plugins.
Some themes or plugins especially page builders have theme builder features that let you create and customize your Nav Menu as you want. These themes & page builder plugins lack some design layouts I expected to see on tablet and mobile nav menu.
The way nav menus are displayed on laptops, desktops, and larger screens is good and satisfying depending on the theme or theme builder plugin you're using, as the nav menu can be customized easily as you want it. but on tablets, especially on mobile, it seems we’re always limited to the same Hamburger Menu layout we’re already used to which can be styled as you want and nothing more.
The way nav menu is responsively displayed horizontally on some mobile apps, I wish the nav menu of all website i visit could be displayed like that too because I enjoy better user experience on mobile if the nav menu is horizontal or slidable in the horizontal direction. in this way, I don't need to click any toggle button to reveal menu items.
Few examples of mobile apps i like their navigation menu:
- TikTok app nav menu – horizontally on the bottom
- Spotify app nav menu – horizontally on the bottom
- Google Play store app nav menu – horizontally on the top
- WhatsApp app nav menu – horizontally on the top
This is why i started testing WordPress mobile menu plugins that could give me at least something similar to the menu of the apps above on mobile and tablet devices.
At the end of my testing, the following 4 plugins stand out among some others.
- Touchy – WordPress Mobile Menu Plugin
- Tactile WordPress Mobile Menu
- Horizon – Menu Bar Plugin for WordPress
- Superfly – Responsive WordPress Menu Plugin
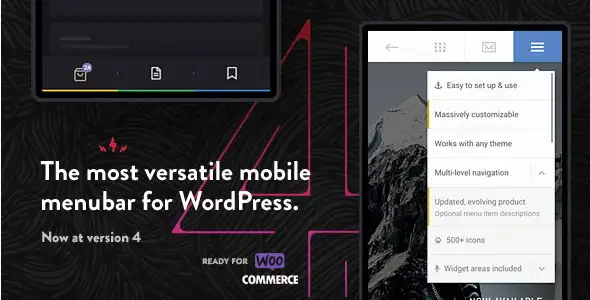
1. Touchy – WordPress Mobile Menu Plugin

Touchy is a premium mobile menu and header plugin for WordPress. Designed with smartphones in mind, it is quick, reactive and super comfortable to use.
Next to having been tested thoroughly on different mobile devices, Touchy also works great on desktop browsers, so if you wish, you can even use it on a full-blown desktop site
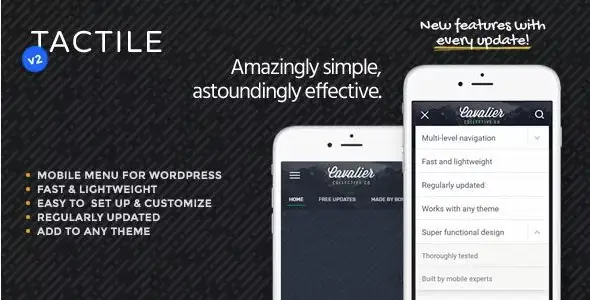
2. Tactile WordPress Mobile Menu

Tactile is a super lightweight mobile menu and header for WordPress. Tactile now sports a rethought design that's much cleaner and more comfortable to use than that of its predecessor.
Tactile 2 is also quicker to set up, absolutely effortless to customize depending on your wp experience level.
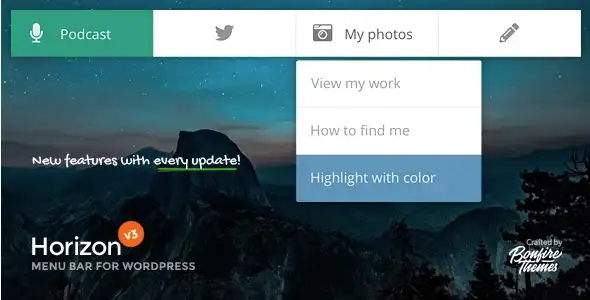
3. Horizon – Menu Bar Plugin for WordPress

Horizon – Menu Bar Plugin for WordPress is another mobile menu plugin with good customization possibilities, Horizon avoids the feel of an add-on and blends seamlessly into any WordPress website.
Live Customizer integration for customization with real-time previews
Choose between top or bottom fixed on absolute positioning.
4. Superfly – Responsive WordPress Menu Plugin

Superfly is a responsive WordPress menu plugin that generates space efficient vertical push/sliding/static navigation, icon toolbar or Fullscreen menu of your choice. It can be used as standalone navigation or compliment your main menu. Superfly makes navigation much easier and user-friendly both on desktops and mobiles. Concept of slide in vertical menu that proved itself on mobiles now shines on desktops too! It can be used as always visible navigation as well.
These four plugins are the 4 best mobile menu plugins for WordPress I could find as at time of writing this post.
If you’re a WP Mobile Menu Plugin Developer, let nav menu items on mobile and tablet devices have the options to be inline horizontal, vertical, slidable, tabbed, flyout, hamburger, icon list horizontal and slidable and any other better mobile menu layout.
Which of these 4 mobile menu plugins for WordPress do you like the most and why? I would love to see your opinion in the comment.
Want to suggest any WordPress mobile menu plugin that is not on this list? you can freely do that in the comment
if convinced will update this post to feature it when next this post will be updated.